最近はSassを「npm run」してCSSを作成(Minify)することが多いですが、既存コンテンツなどはまだまだ直接CSSで記載されていることも多いと思います。そのようなファイルをMinifyしたい場合はVSCodeを利用すると簡単に変換できるので活用してみてください。
JS & CSS Minifierをインストールする
プラグイン「JS & CSS Minifier」をインストールします。
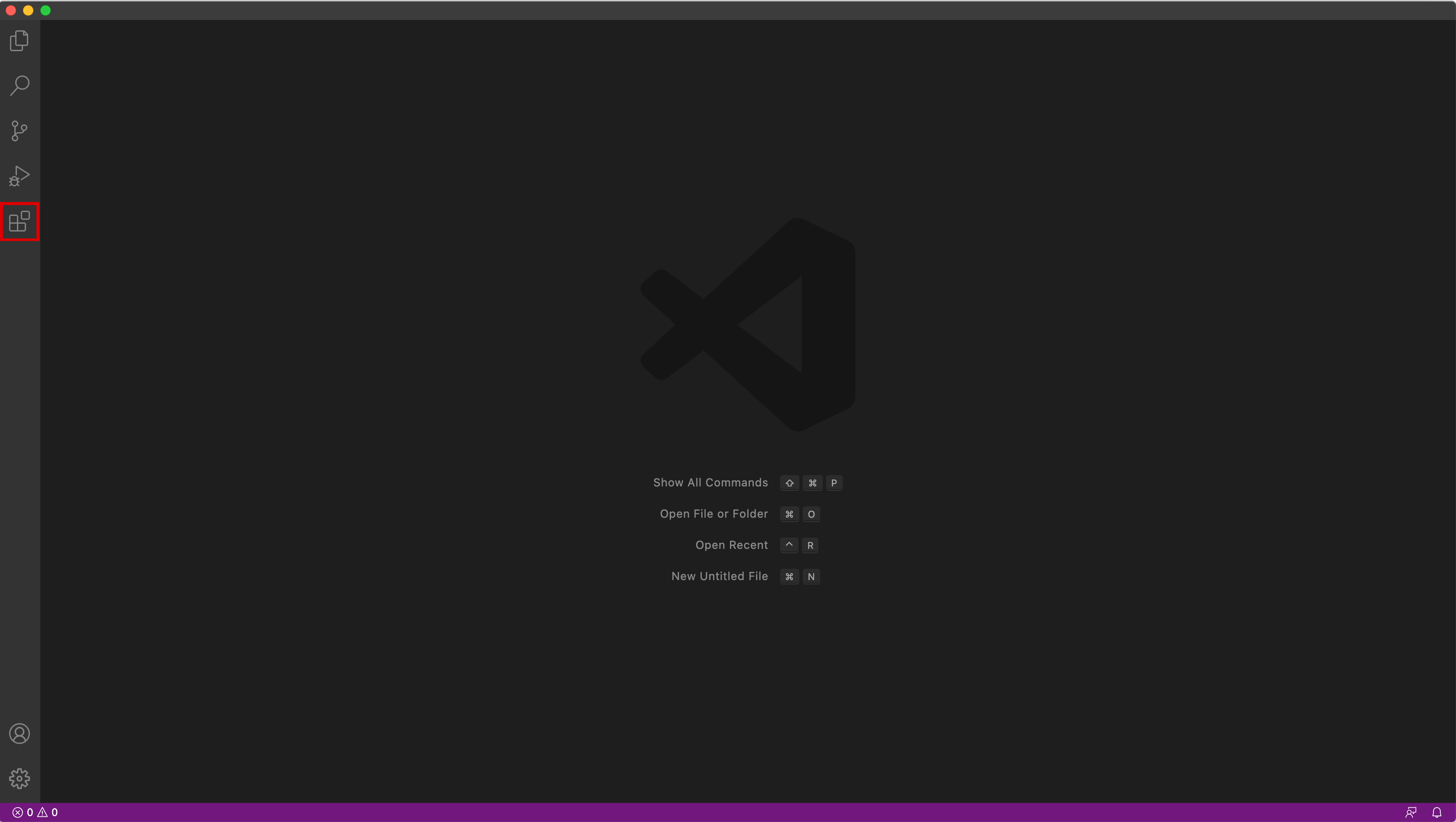
1、「Extensions」アイコンをクリックします。

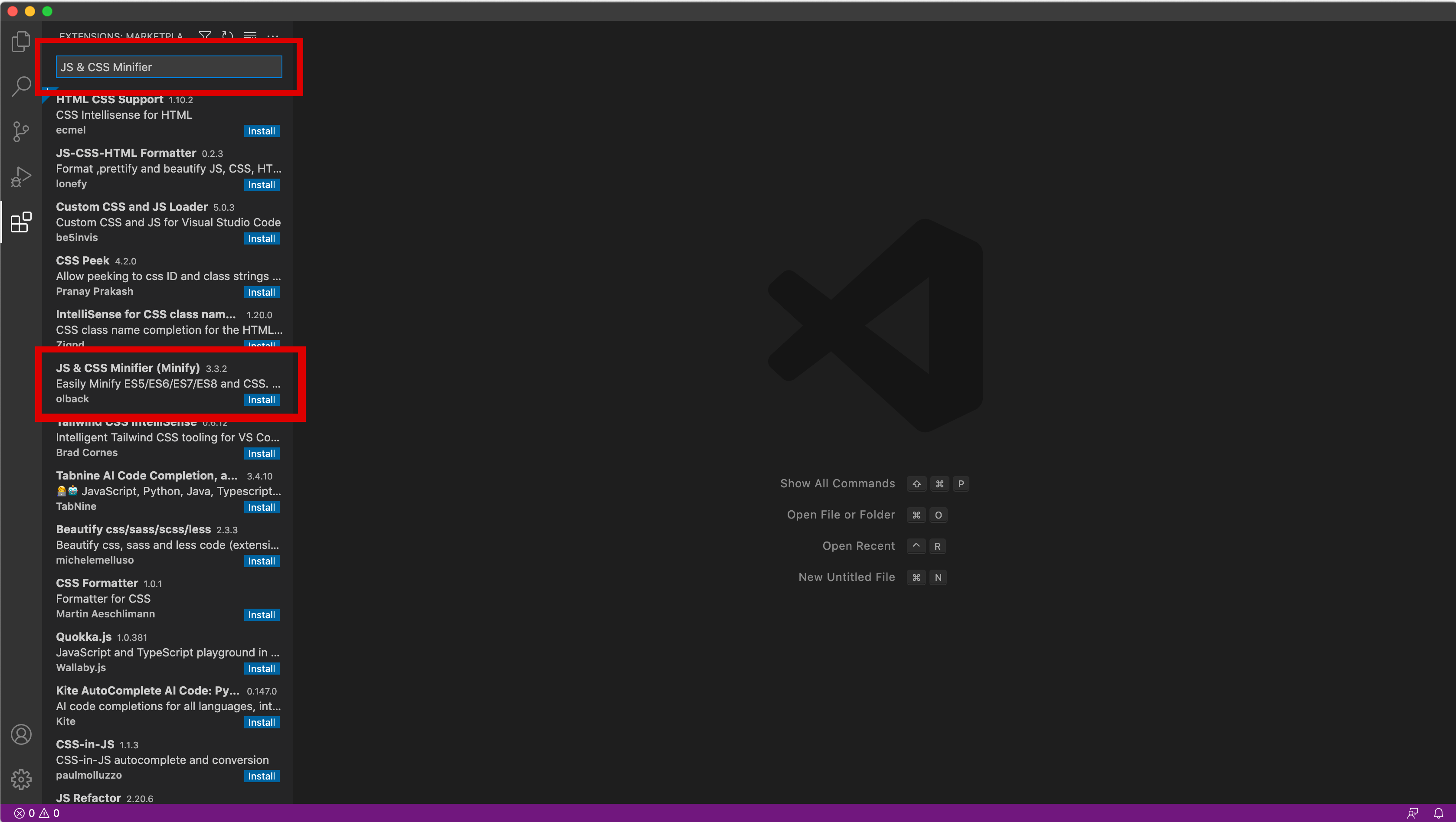
2、検索ウィンドウに「JS & CSS Minifier」と入力し「JS & CSS Minifier (Minify)」というプラグインを探します。

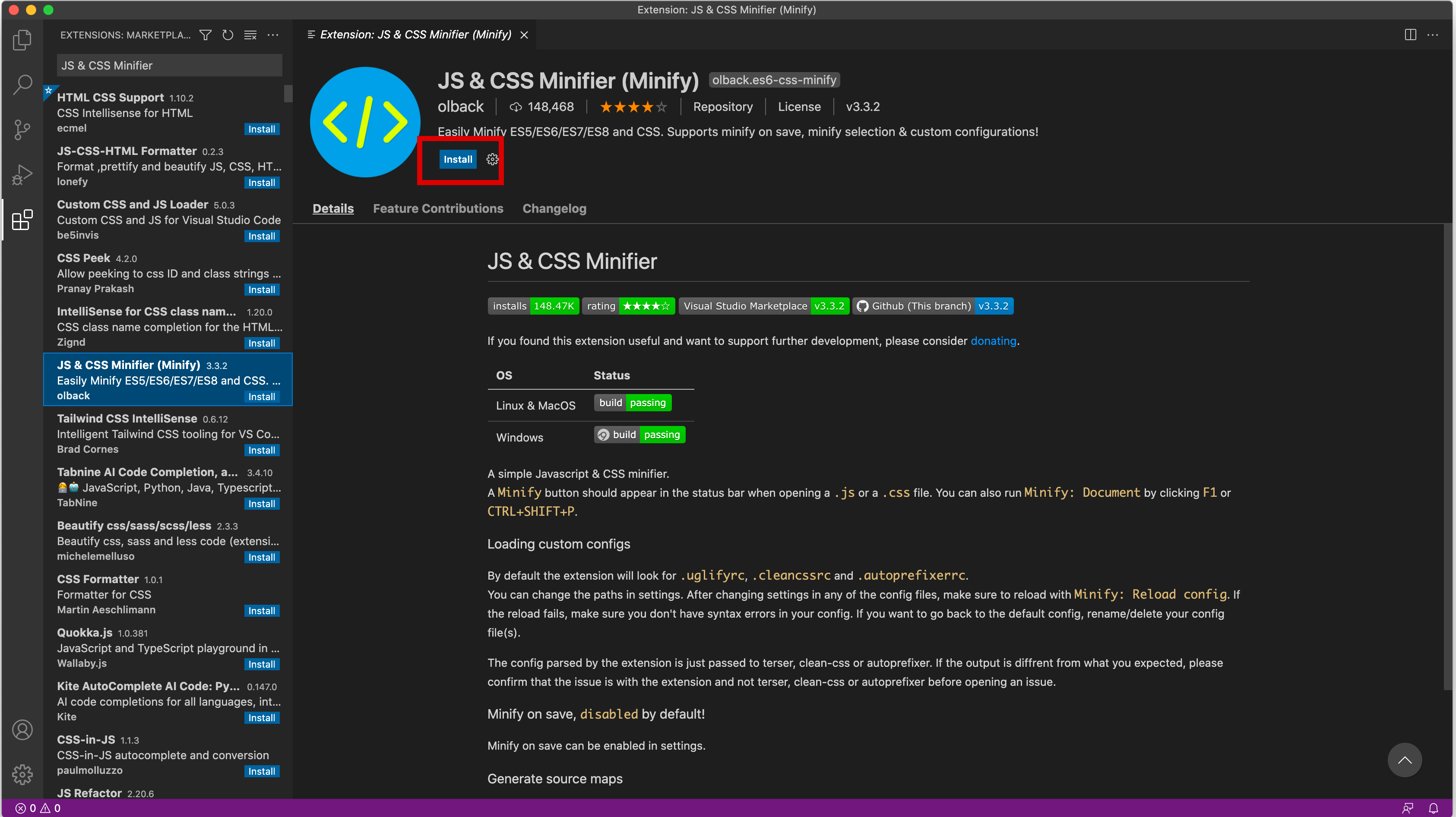
3、インストールボタンをクリックしてプラグインをインストールします。

上記でインストールは完了です。
対象ファイルをMinifyする
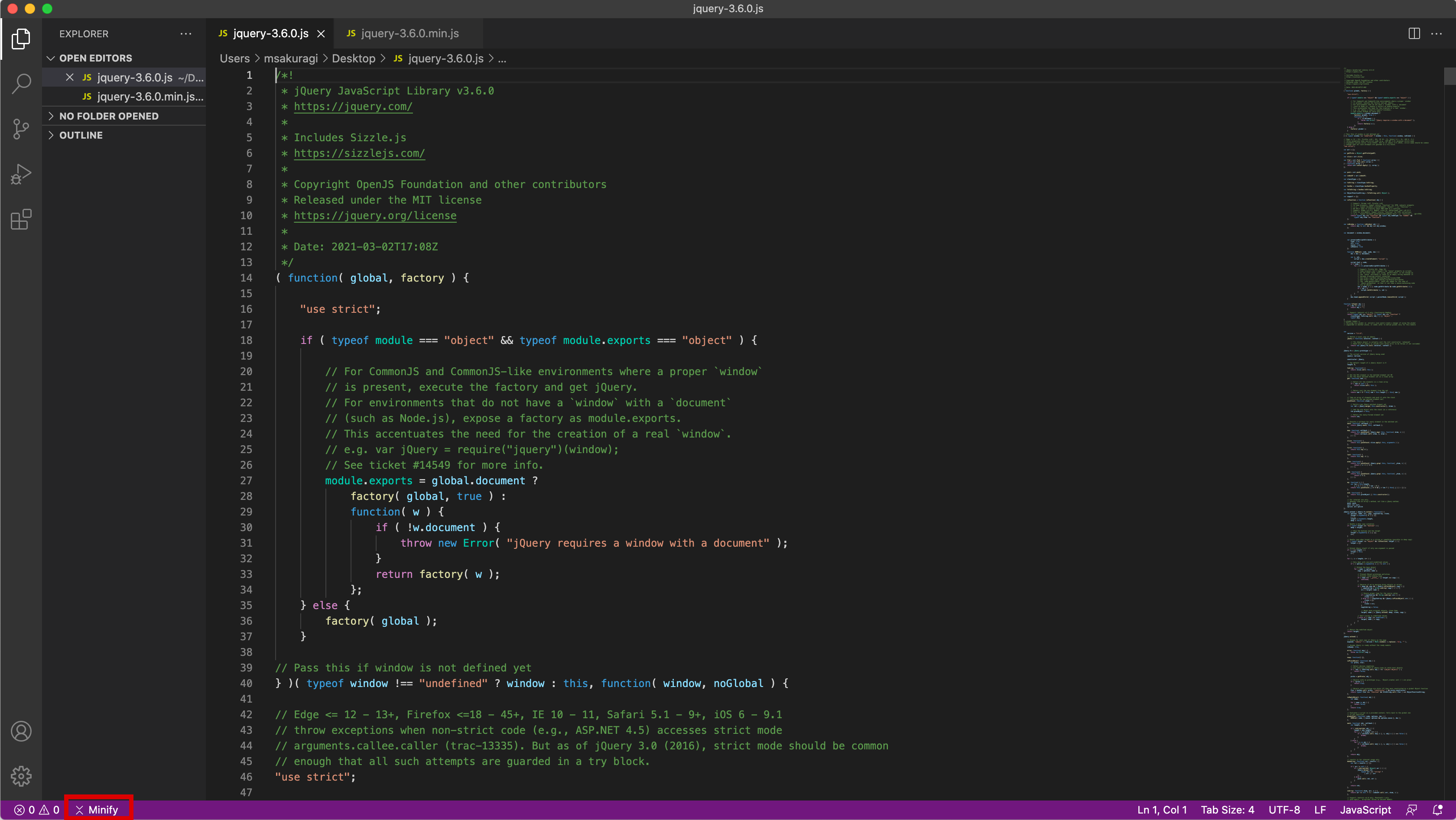
プラグインをインストールしたらあとは簡単。Minifyしたいファイル(css、js)を表示して左下にある「Minify」をクリックすればMinifyが実行され同一ディレクトリに「ファイル名.mini.拡張子」の形式でファイルが出力されます。

Minifyはサイト表示の高速化に効果があるので基本的には行うようにしましょう。
それではみなさん、自由なWEBライフをお過ごしください!