みなさん普段の開発の際のエディタは何を利用していますか?私は今までAtomを利用することが多かったのですが、最近になって「VSCode(Visual Studio Code)」を使い始めました。
「VSCode」は「Visual Studio」の名前の通り「Microsoft」が開発しているコードエディタです。JAVAやPHP、Rubyなど多くの言語をサポートしており「Stack Overflow」でも多くのユーザーが利用しているとされています。
私が「VSCode」の利用を始めて少し気になったのが「テキストの折返し」がデフォルトでは「オフ」になっていることでした。折返しがないと、横スクロールをしてコードを表示する必要があり不便なので、今回は「VSCode」でテキストを折り返す設定方法をまとめてみました。
右端で折り返す(on)
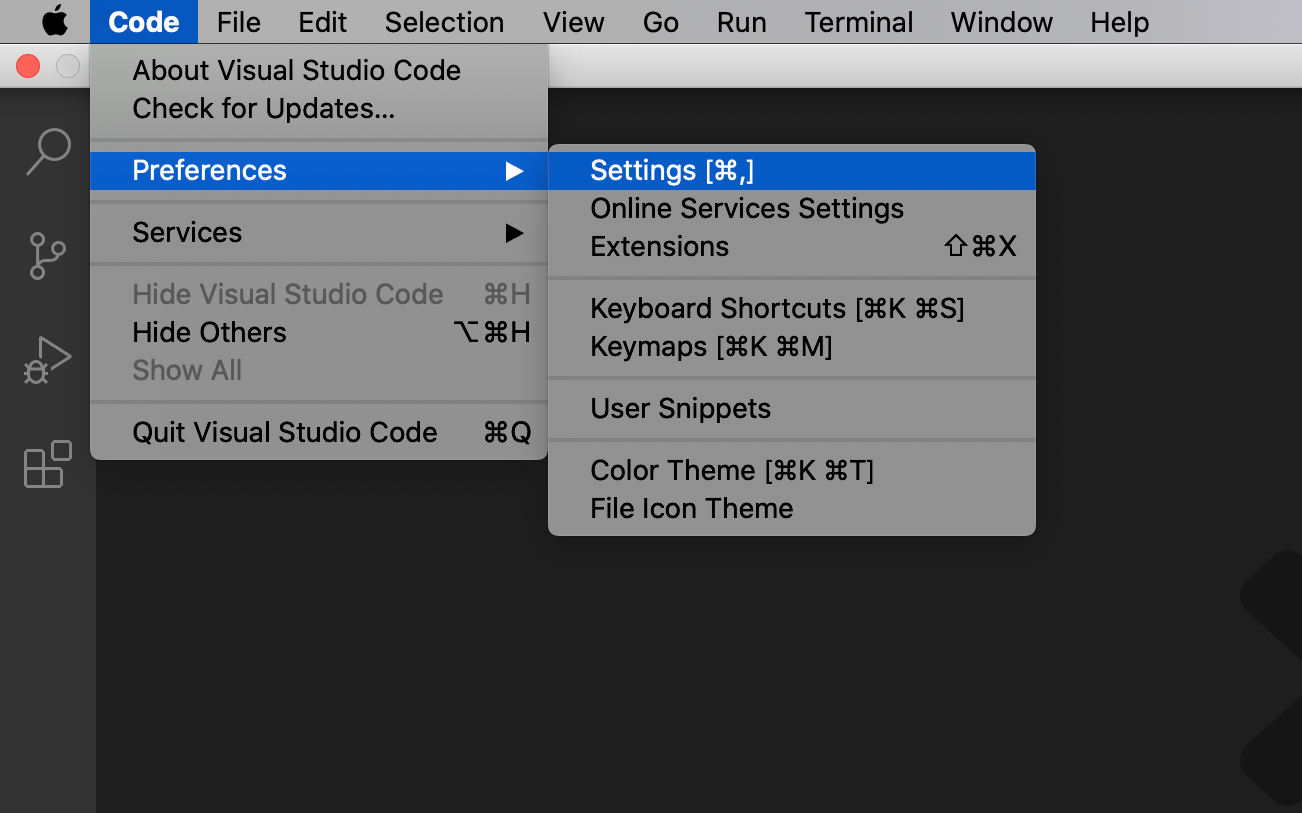
メニューから「Code > Preferences > Settings」の順番で選択をします。

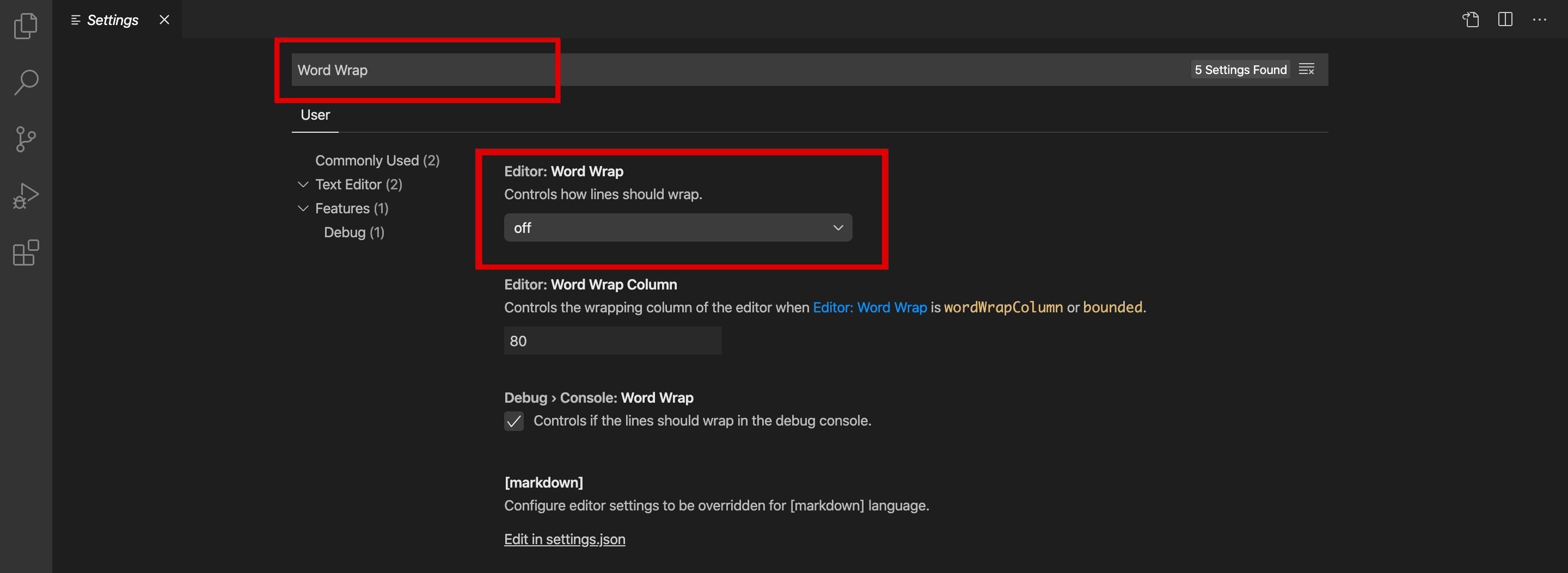
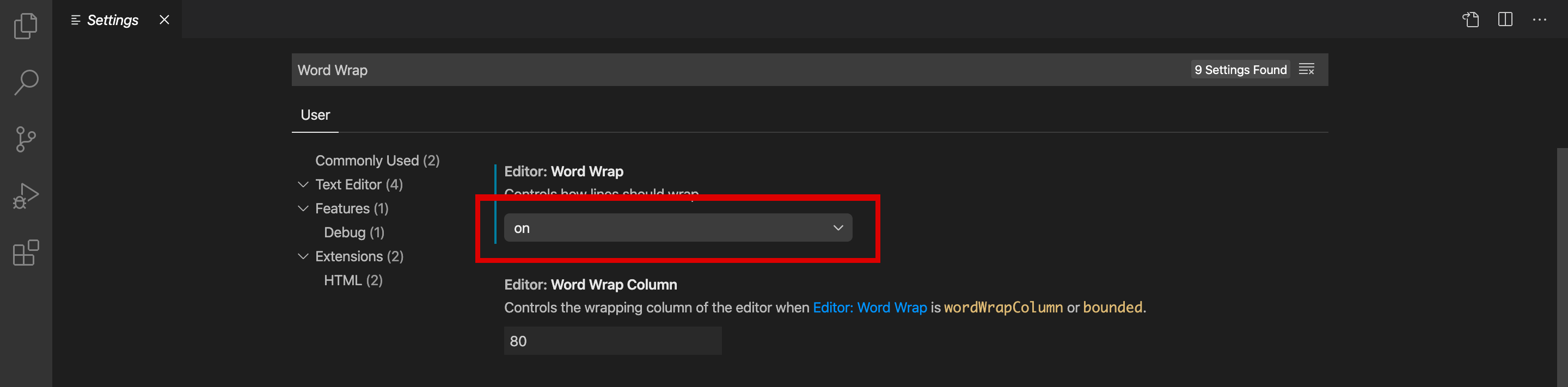
設定項目から「Text Editor」を選択して「Word Wrap」の項目を見つけます。「Settings」は項目が多いので検索ボックスに「Word Wrap」と入力すると素早く見つけることができます。

ここの「Word Wrap」を「off」から「on」にすると、テキストが画面の右端に到達した際に折り返されるようになります。

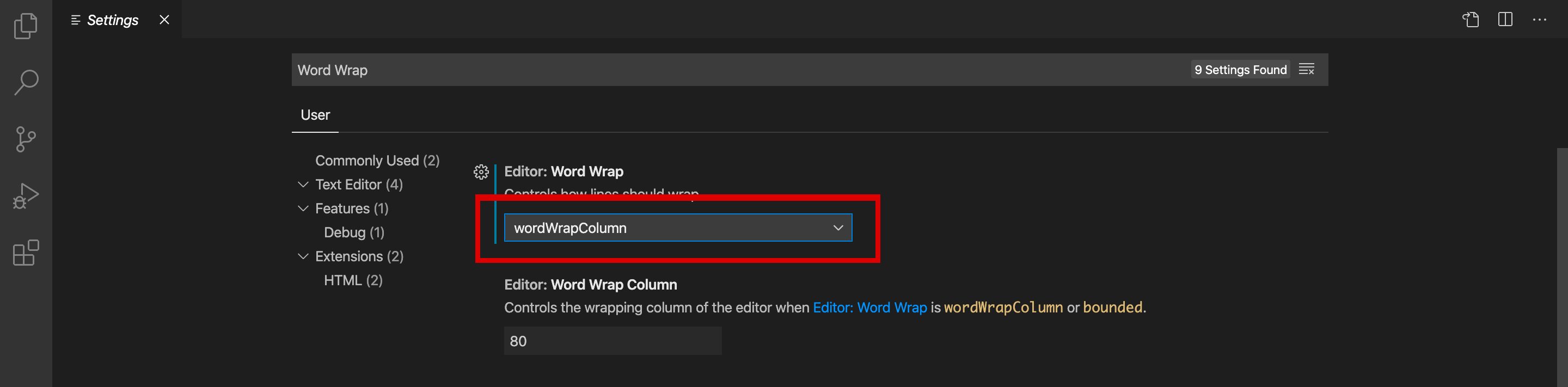
文字数を指定して折り返す(wordWrapColumn)
「on」にすると画面の右端で折り返されますが「wordWrapColumn」を選択すると、その下にある「Word Wrap Column」で設定されている「文字数」で折り返されるようになります。なお、この設定の場合はテキストが画面の右側にきても文字数に達するまでは折り返されません。

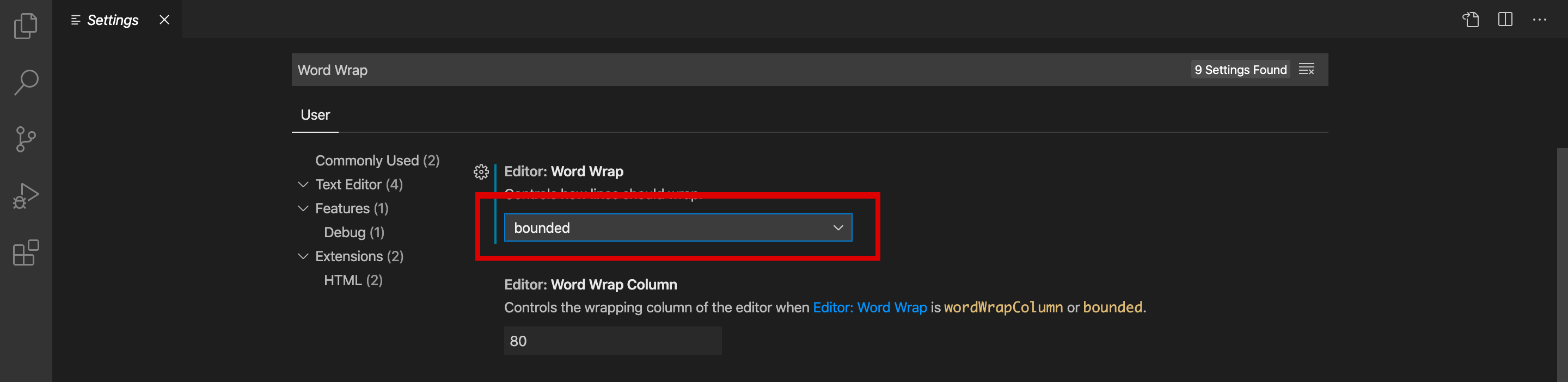
画面の右側、または文字数で折り返す(bounded)
もし、指定の文字列数に到達したら、もしくは画面の右側にテキストがきたら折り返したい場合は、「bounded」を指定することで実現することができます。

「VSCode」は様々な内容をカスタマイズできるので、ぜひ自分にあった設定を見つけて効率よく開発を進めたいですね!
それではみなさん、自由なWEBライフをお過ごしください!