ChromeのデベロッパーツールでJavascriptエラーを見つけた際に、その関数がどこにあるのかを探そうとしても、外部ファイルで定義されていると通常の検索方法では見つけることができません。
その場合は、以下の検索方法を利用すると簡単に見つけることができます。
デベロッパーツールを表示する
まずはデベロッパーツールを表示しましょう。Chromeのメニューの「その他ツール」から「デベロッパーツール」を選ぶかショートカット(macの場合はoption + command + I、Windowsの場合はCtrl + Shift + I)で表示できます。

検索ボックスを表示する
デベロッパーツールを開いたら「Ctrl+Shift+F」を同時に押します。すると以下のような検索ボックスが表示されます。

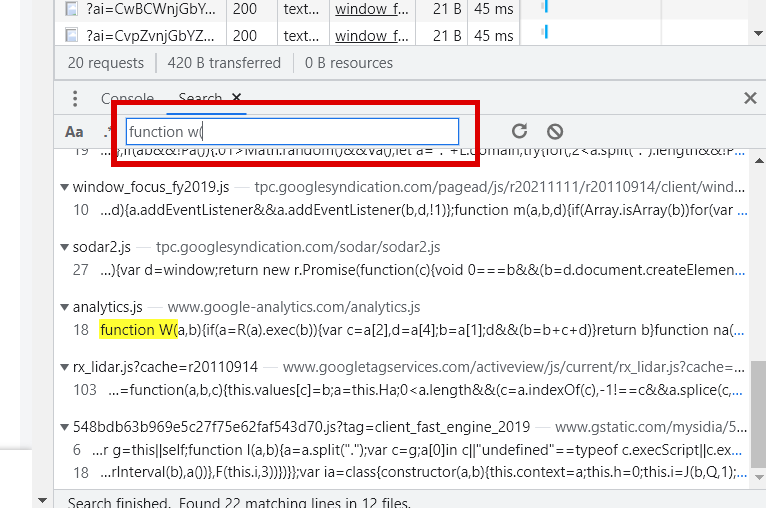
検索ボックスに検索文字を入力
テキストボックスに検索したい文字を入力して最後にEnterを押してください。そうすると、以下の画像のように検索文字と一致するコードがあるファイル名と位置(行数)が表示されます。

Javascript以外にCSSなどにも利用できますので、上手に活用して不具合のないサイトを目指しましょう!
それではみなさん、自由なWEBライフをお過ごしください!