サイトの中で発行したコードや文字列を利用者にコピーさせたいことがあると思いますが、JavaScriptを利用するとボタンをクリックしたり、テキストボックスをクリックするだけで、対象の文字列をクリップボードにコピーすることができます。導入するとマウスのみで操作が完了できるようになりユーザビリティの向上につながるので実装の参考にしてみてください。
処理の記述は2行のみ
JavaScriptの記述としては以下の2行の記述で実装することができます。
document.getElementById("txt").select(); // 対象のオブジェクトを設定
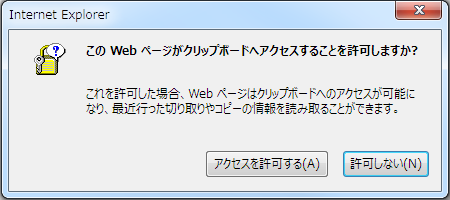
document.execCommand("copy"); // クリップボードにコピー上記のコードであれば「Chrome」「Firefox」「Safari」「IE」を問わずどのブラウザでも実行することが可能です。ただし、IEの場合はコピーの際に以下のセキュリティーアラートが表示されるので「アクセスを許可する」をクリックする必要があります。
再利用ができるように関数化しておく
上記2行のコードで対応は可能ですが、以下のような形で関数化しておくと他の箇所でも同様に利用することができ、コードの保守性・再利用性を向上することができます。
function copy(target) {
var obj = document.getElementById(target);
obj.select();
document.execCommand("copy");
}実際の動作サンプル
実際にどう動くのか分かるように以下にサンプルを準備しましたので参考にしてください。なお、サンプルは「コピー」ボタンをクリックしたとき以外に、テキストボックスをクリックした時もコピーできるようにしてあります。
それではみなさん、自由なWEBライフをお過ごしください!